Trong bài viết >Trì hoãn tải ảnh với lazy loading JQuery mình đã giới thiệu về Lazy loading là gì và cách nó làm việc để giúp website của bạn tải nhanh hơn, giúp tiết kiệm được băng thông nhiều hơn. Với công dụng tuyệt vời như vậy thì nó đang là xu hướng của nhiều website kể cả WordPress. Trong bài viết này mình sẽ hướng dẫn bạn các code tay để áp dụng Lazy loading cho WordPress mà không cần sử dụng Plugin.
Cài đặt thư viện lazy loading JQuery
Đầu tiên bạn hãy tải thư viện Lazy loading về (đọc lại bài Trì hoãn tải ảnh với lazy loading JQuery để biết chỗ tải nhé). Sau đó tải lên host của bạn têp có tên jquery.lazyload.js. Bạn nên tải vào thư mục theme_của_bạn/js/
Sau đó mở file header.php trong theme của bạn và thêm vào đoạn như sau:
<script src="<?php echo esc_url( get_template_directory_uri());?>/js/jquery.lazyload.js"></script>
<noscript><style>.lazy {display: none;}</style></noscript>
hoặc nếu theme của bạn là theme mua thì bạn mở file functions.php và thêm đoạn sau vào dưới cùng.
function tdc_lazyload() {
wp_enqueue_script('jquery_lazy_load', get_template_directory_uri() . '/js/jquery.lazyload.js', array('jquery'), '1.9.1');
}
add_action('wp_enqueue_scripts', 'tdc_lazyload');
function disnone_lazy() {?><noscript><style>.lazy {display: none;}</style></noscript><?php}
add_action('wp_head', 'disnone_lazy');
Đoạn trên mình có chèn thêm một đoạn style đặt trong thẻ <noscript> là để ẩn những thẻ <img> lazy chỉ để hiển thị img thường trong trường hợp trình duyệt không bật hoặc không hỗ trợ Javascript.
Tiếp theo là chèn đoạn <script> để nhận dạng và thực thi Lazy load. Bạn hãy mở file footer.php và thêm đoạn sau vào.
<script>$("img.lazy").lazyload({ effect : "fadeIn" });</script>
Hoặc nếu theme bạn là theme mua thì bạn mở file functions.php và thêm đoạn sau vào cuối.
function tdc_lazyloadft() {
echo '
<script>
$("img.lazy").lazyload({ effect : "fadeIn" });
</script>';
}
add_action('wp_footer', 'tdc_lazyloadft');
Như vậy là bạn đã cài đặt xong lazy loading rồi. Bây giờ mình sẽ thực hiện việc thay đổi các thẻ <img> trong nội dung để làm.
Lọc nội dung và chèn thẻ hình ảnh lazy load
Bạn hãy mở file function.php lên là thêm hai hàm sau vào file.
function filter_lazyload($content) {
return preg_replace_callback('/(<s*img[^>]+)(srcs*=s*"[^"]+")([^>]+>)/i', 'preg_lazyload', $content);
}
add_filter('the_content', 'filter_lazyload');
function preg_lazyload($img_match) {
$img_replace = $img_match[1] . ' data-original' . substr($img_match[2], 3) . $img_match[3];
$img_replace = preg_replace('/classs*=s*"/i', 'class="lazy ', $img_replace);
$img_replace .= '<noscript>' . $img_match[0] . '</noscript>';
return $img_replace;
}
hai hàm trên sẽ thực hiện việc thay đổi những img thẻ cũ có src thành data-original. Đồng thời giữ lại một thẻ img thường, nhưng được đặt trong cặp thẻ <noscript>. Thẻ này sẽ được thực thi khi trình duyệt không mở Javascript hoặc không hỗ trợ Javascript.

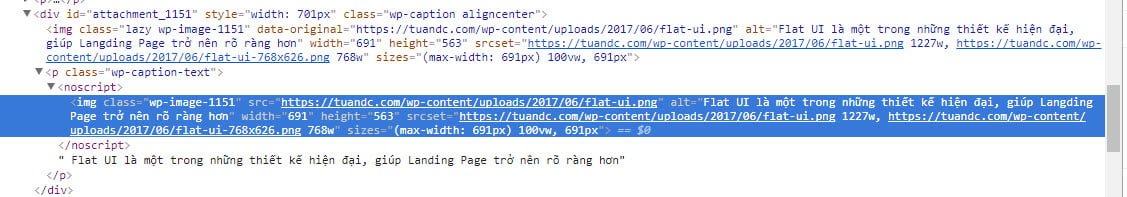
Đây là đoạn mã hiển thị trên trình duyệt hỗ trợ Javascript

Đây là đoạn mã hiển thị trên trình duyệt không hỗ trợ Javascript
Chúc bạn thành công !














![[HTML cơ bản] Thẻ và các thuộc tính của thẻ HTML](https://tuandc.com/wp-content/uploads/2017/07/gioi-thieu-ve-html.png)

