Xin chào các bạn và chúc các bạn có một ngày mới tốt lành. Chúng ta lại gặp nhau trong Series Android căn bản truyền kì. Ở bài trước tôi đã giới thiệu sơ qua về hệ điều hành Android và những trang bị cần thiết để tu luyện nó. Hôm nay tôi xin giới thiệu với các bạn một chút về thiết kế giao diện trong Android.
Khởi tạo dự án bằng Android Studio
Đầu tiên tôi xin nói qua về cách khởi tạo dự án trong Android studio và cấu trúc cơ bản của một project trong Android Studio.

Màn hình khởi tạo Project Android Studio
Đây là màn hình khởi tạo một project mới của Android Studio. để khởi tạo project bạn hãy nhấn vào Start a new Android Studio project.

Thiết lập thông tin project
Sau khi bạn chọn tạo mới project Android thì sẽ chuyển qua màn hình này. Tại đây bạn sẽ đặt tên cho ứng dụng của mình bạn sẽ nhập vào Applacation name. Ở company domain tại đây bạn sẽ nhập một domain cho ứng dụng của bạn để khi bạn dăng ứng dụng của mình lên Google Play thì Google Play sẽ sử dụng chính cái domain này để nhận diện và kiểm duyệt ứng dụng của bạn nếu bạn không có domain name này thì bạn không được phép đăng ứng dụng lên Google play thông thường bạn nên đặt domain theo mẫu là tên ứng dụng.tên công ty.com, Bạn nên chọn đường dẫn lưu project ở chỗ khác thay vì để mặc đinh kẻo sau này lúc nào đó Window lăn đùng ra chết hoặc có lỗi nào đó ở ổ C thì bạn sẽ mất hết toàn bộ code mà mình đã viết nhưng nếu sử dụng một dịch vụ lưu trữ quản lí code như github thì khỏi phải sợ gì hết mà dùng thằng này cũng tiện khi code nếu bạn có code sai thì chỉ việc quay lại phiên bản trước là ổn mà sau này đi làm việc theo nhóm bạn cũng phải dùng thôi. Xong sau khi nhập thông tin thì bạn chỉ việc nhấn Next.

Chọn phiên bản Android có thể chạy được ứng dụng
Đây là màn hình chọn phiên bản SDK nhỏ nhất mà bạn cho phép ứng dụng chạy được trên phiên bản đó ví dụ tôi chọn API 15 thì những máy nào chạy API 15 trở lên thì chạy được ứng dung còn dưới API này thì đừng mơ chạy được nó. À lưu ý khi bạn chọn API bạn có thể thấy được thống kê lượng thiết bị đang chạy bản Android đó của Google và bạn nên chọn API có tỉ lệ cao nhất để có thể tiếp cận với mọi người dùng, đâu phải ai cũng sài đồ sang chảnh phải không nào như là B à mà thôi nhấn Next đi.

Màn hình chuyển tiếp
Cái này chẳng có gì để nói đơn giản là Next kệ cha nó.

Chọn Activity muốn thêm vào Project
Tại màn hình này bạn chọn một loại Activity nào đó bạn muốn thêm vào Project khi khởi tạo và Activity là gì thì tí nữa tôi sẽ nói, tôi chọn empty tức là một Activity trống, OK rồi nhấn Next thôi.

Nhập tên Activity
Tại màn hình này bạn nhập tên cho Activity bạn vừa mới tạo và nhấn Finish.

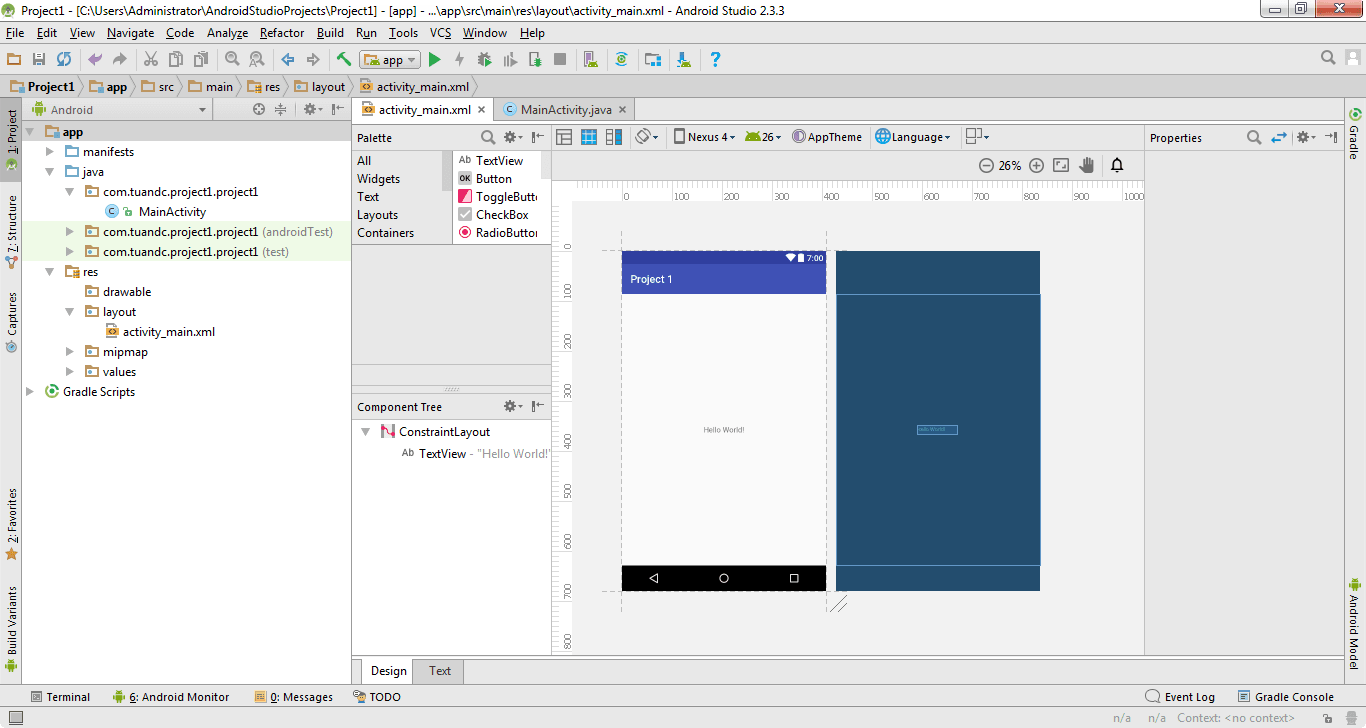
Khởi tạo hoàn tất
Ok đợi một lúc là xong đây là màn hình làm việc của chúng ta bên trái phần mềm là khung nhìn project tại đây ta sẽ quản lí các tài nguyên của project như các file code, file nhạc phim…. Vậy là tôi đã hướng dẫn các bạn tạo ra một project Android rồi giờ ta qua phần tiếp theo.
Cấu trúc giao diện Android.

Cấu trúc giao diện Android
Bạn hãy mở thư mục app trong khung nhìn project ra bạn sẽ thấy có thư mục java và thư mục res đây là hay thư mục cơ bản của android thư mục java là nơi sẽ chứa mã nguồn mà ta sẽ viết còn thư mục res sẽ là nơi chứa các tài nguyên cần thiết cho ứng dụng.
và như các bạn thấy trong thư mục Java có 1 packge đó mang tên project của chúng ta và trong đó có chứa một file java mã nguồn và thư mục res có thư mục layout chứa 1 file xml trong đó vậy hai file này để làm gì tôi sẽ nói sau đây.
Trong Android màn hình hiển thị được gọi là Activity. Activity có hai thành phần là một file Java class và một file XML
File XML

File giao diện Android
File Xml chính là file giao diện của Android tại đây bạn sẽ thiết kế giao diện cho ứng dụng của mình. bạn sẽ bố trí thiết lập các control của mình tại đây và tạo ra một màn hình ứng dụng thật đẹp cho riêng mình Android Studio hỗ trợ hai chế độ làm việc cho việc tạo giao diện là design và text. Design thì bạn có thể kéo thả còn chế độ Text thì bạn sẽ viết code XML cho giao diện. Riêng tôi, tôi thích chế độ code hơn vì làm việc khá nhanh và dễ quản lí các thuộc tính của control nhưng đôi khi cũng phải chuyển qua chế độ design vì một số control tạo bằng design thì dễ hơn.
File Java
File Java cũng là một file khá quan trọng vì đây chính là linh hồn của Activity.

Bạn thấy em này thế nào
Ok nhìn vào đây cho dễ hiểu bên trên bạn thấy là một em gái xin tươi như hoa đúng không nào và nhìn bề ngoài của em ấy thì đúng là…… nuột vậy liên tưởng đến Activity ta có thể thấy vẻ ngoài nuột nà của em ấy tương tự như file XML của chúng ta đó chính là file giao diện sẽ hiển thị thông tin lên màn hình người sử dụng. Nhưng nếu chỉ có mỗi XML thôi cũng giống như em ấy chỉ có vẻ bề ngoài thôi mà không có linh hồn vậy chẳng khác nào búp bê…. búp bê gì thì tùy các bạn liên tưởng. Và bạn nhìn em ấy bạn thấy em ấy đẹp nhưng không biết tính khí của em ấy như thế nào mạnh mẽ hay bánh bèo…. và khi bạn làm quen nói chuyện với em ấy thì em ấy sẽ có những hành động đáp lại tương ứng với hành động của bạn bao gồm một số hành động hay ho khác, và đó chính là biểu hiện của lịnh hồn em ấy và Android cũng vậy ngoài XML ra thì file chính là file sẽ phản hồi các tương tác của người dùng hay thu thập thông tin do người dùng nhập vào hoặc điều khiển các hiệu ứng của các control trong file XML.Và có thể coi file Java chính là linh hồn của Activity. Và trong file Java của Activity có hàm rất quan trọng đó là hàm onCraate không có nó là không chạy được đâu còn nó có chức năng gì thì tôi sẽ nó ở bài sau.
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);/// chỉ định file XML mà file Java sẽ sử dụng để hiển thị }
Như vậy tôi đã trình bày sơ lược với các bạn về cấu trúc giao diện cũng như cấu trúc project trong android trong các bài tiếp theo tôi sẽ hướng dẫn các ban tạo cách thiết kết giao diện Android. Cảm ơn các bạn đã theo dõi và hẹn gặp lại ở các bài tiếp theo.