Xin chào các bạn chúng ta lại gặp nhau trong series Android truyền kì rồi. Ở bài trước tôi đã giới thiệu với các bạn cách sử dụng ListView trong Android rồi và hôm nay tôi muốn giới thiệu đến các bạn một control cũng được sử dụng khá nhiều đó là RecycleView.
RecycleView là gì?
Về căn bản chức năng RecycleView nó cũng tương tụ như Listview nhưng nó sẽ cung cấp cho chúng ta nhiều tính năng hơn so với Listview và cũng có thể xem nó như là một nâng cấp của Listview.
Sử dụng RecycleView.
Để sử dụng RecycleView thì bạn làm như sau:
Thêm thư viện RecycleView

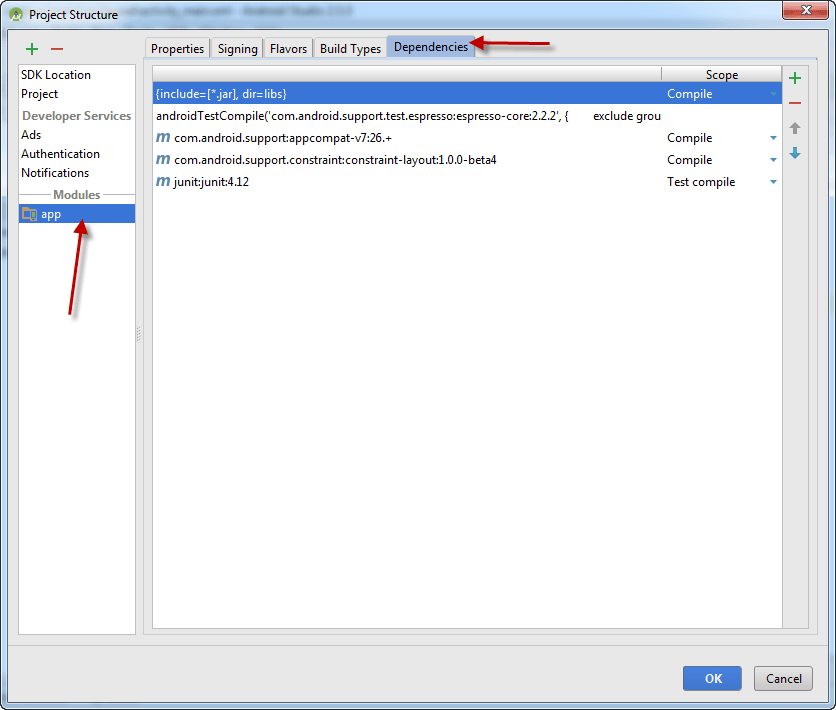
Nhấn vào nút Projects structure

Chọn App và chọn Dependencies sau dó nhấn vô nứt dấu cộng màu xanh bên phài

Chọn Library dependencies

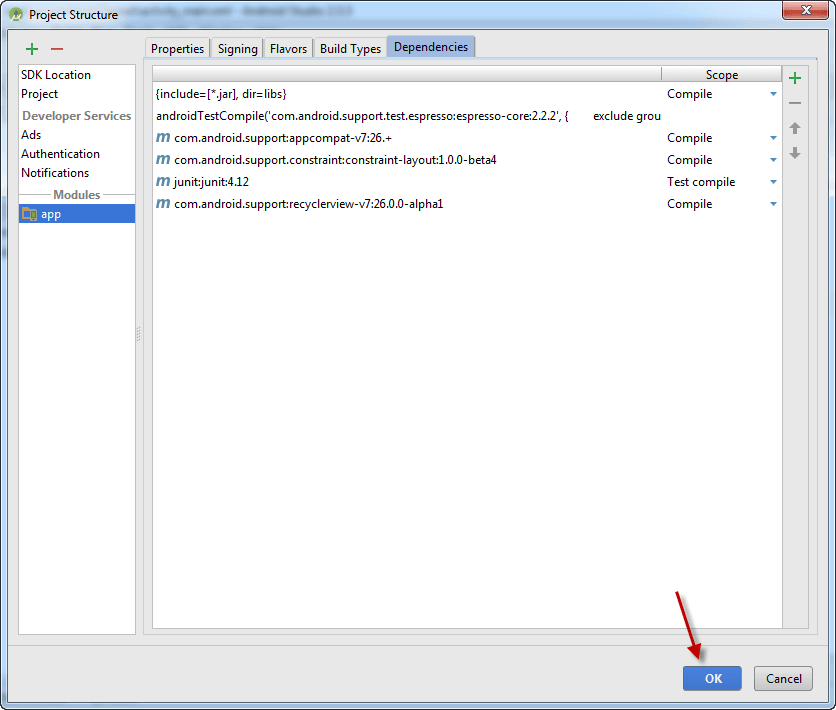
Gõ RecyclerView vào ô tìm kiếm sẽ tìm ra kiết quả như trên hình chọn kết quả tìm kiếm và nhấn OK.

Xong nhấn OK
Như vậy là bạn đã thêm thư viện RecyclerView vào trong project Android rồi.
Sử dụng RecyclerView.
Trong file Xml bạn chỉ cần ghi RecyclerView là IDE sẽ nhắc lệnh cho bạn cái RecyclerView mới thêm vào và lưu ý phải chọn android.support.v7.widget.RecyclerView.
Code activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tuandc.akinosora.recycleviewexample.MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="368dp"
android:layout_height="495dp"
android:id="@+id/danhsachdienthoai"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp">
</android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
Sau đó ta sẽ tạo một file layout cho các item sẽ hiển thị trên RecyclerView.
Code layout_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
Sau khi tạo Layout cho item ta cần tạo một Adapter cho RecycleView.
Code RecyclerAdapter.java:
package com.tuandc.akinosora.recycleviewexample;
import android.app.Activity;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by Akinosora on 27/09/2017.
*/
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.RecylerViewHolder> {
// Kế thừa lớp RecyclerView.Adapter với colllection truyền vào chính là RecylerViewHolder vừa tạo ở dưới
// Và Override lại các phương thức cần thiết.
private Activity mActivity;
private String[] danhsach;
public RecyclerAdapter(Activity mActivity, String[] danhsach) {
this.mActivity = mActivity;
this.danhsach = danhsach;
}
@Override
public RecylerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View objView = LayoutInflater.from(mActivity).inflate(R.layout.layout_item, parent, false);
//Phân giải layout item thành mã java.
return new RecylerViewHolder(objView);
}
@Override
public void onBindViewHolder(RecylerViewHolder holder, final int position) {
holder.name.setText(danhsach[position]);// Bindling dữ liệu từ mảng vào các control trong layout item
// bát sự kiện cho các controll
holder.name.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mActivity, danhsach[position], Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
// Trả về số phần tử của mảng danh sach
return danhsach.length;
}
class RecylerViewHolder extends RecyclerView.ViewHolder {
// Tạo một inner class kế thừa lớp RecyclerView.ViewHolder
TextView name;
public RecylerViewHolder(View itemView) {
super(itemView);
// Ánh xạ các control trong layout item
name = itemView.findViewById(R.id.name);
}
}
}
Sau khi đã tạo xong Adapter thì trong file MainActivity.java ta sẽ viết như sau
package com.tuandc.akinosora.recycleviewexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
private RecyclerView danhsach;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] dienthoai = {"Samsung", "Apple", "LG", "Nokia"};
danhsach = (RecyclerView) findViewById(R.id.danhsachdienthoai);
RecyclerAdapter adapter = new RecyclerAdapter(this, dienthoai);// Khởi tạo adapter
RecyclerView.LayoutManager layoutManager = new GridLayoutManager(this, 2);// Tạo layout manager
danhsach.setItemAnimator(new DefaultItemAnimator());// Gán hiệu ứng cho Recyclerview
danhsach.setLayoutManager(layoutManager);// Gán layout manager cho recyclerview
danhsach.setAdapter(adapter);//gán adapter cho Recyclerview.
}
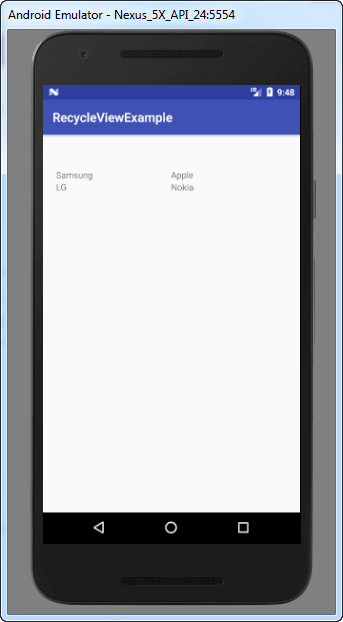
Kết quả

kết quả chạy ứng dụng
Đây là kết quả khi chạy thử ứng dụng. Với Recyclerview thì bạn còn có thể làm nhiều trò hay khác nữa cơ bạn có thể tự tìm hiểu thêm các trò hay khác nữa.
Như vậy tôi đã giới thiệu với các bạn cách sử dụng RecyclerView. Cảm ơn các bạn đã theo dõi và hẹn gặp lại các bạn ở các bài tiếp theo.














![[HTML cơ bản] Thẻ và các thuộc tính của thẻ HTML](https://tuandc.com/wp-content/uploads/2017/07/gioi-thieu-ve-html.png)