Position là một thuộc tính phổ biến thường được sử dụng để định vị cho một phần tử. Position có 4 giá trị (tương ứng với 4 trạng thái) đó là Tĩnh (static), tương đối (relative), tuyệt đối (absolute) và cố định (fixed). Trong bài viết này mình sẽ chia sẻ cụ thể về static, relative, absolute, fixed và cách dùng position trong CSS.
Thuộc tính position với giá trị static
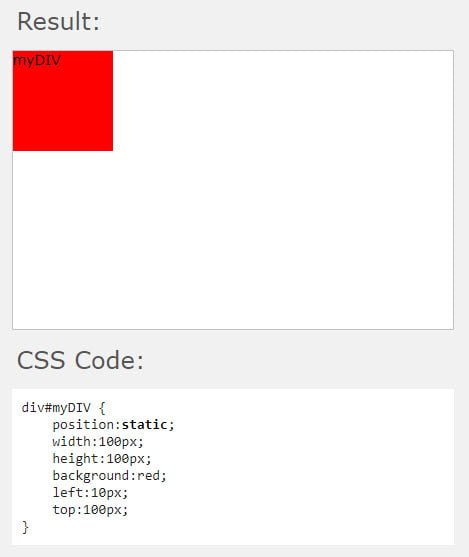
Giá trị static không làm ảnh hưởng nhiều đến đối tượng. Khi thuộc tính position được khai báo giá trị này, các phần tử bị tác động sẽ sắp xếp theo thứ tự trong tài liệu HTML.
Cú pháp: position:static;

Ví dụ về sự tác động của thuộc tính position với giá trị static
Thuộc tính position với giá trị relative
Đây là giá trị phổ biến của thuộc tính position, nó được sử dụng để định vị trí tương đối của một phần tử. Giả sử mình muốn cái hộp đỏ cách lề phải 10px, cách lề trên 100px, mình sẽ phải sử dụng relative trước khi sử dụng thuộc tính left và top.
Cú pháp: position:relative;

Ví dụ về sự tác động của thuộc tính position với giá trị relative
Thuộc tính position với giá trị absolute
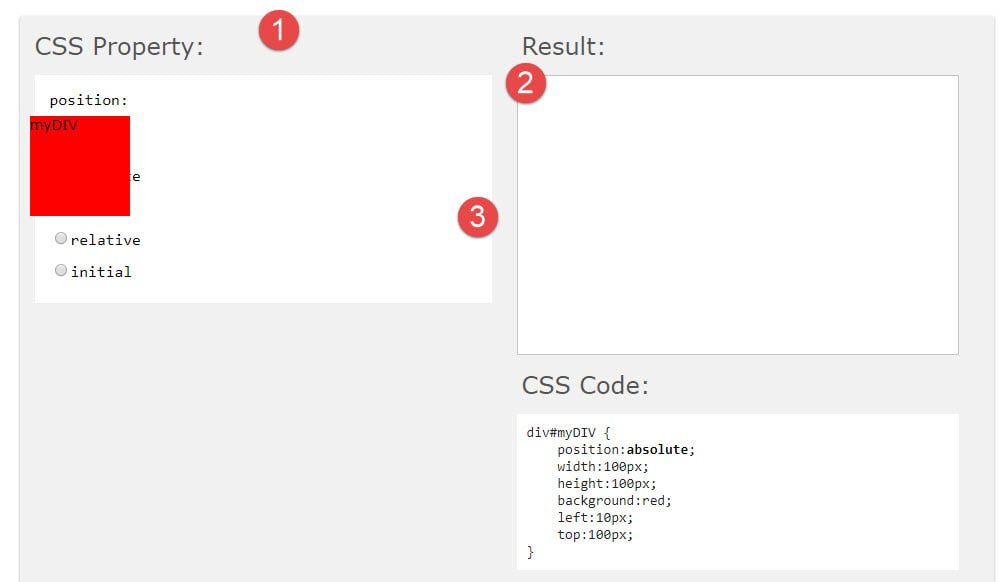
absolute là giá trị được dùng hạn chế hơn relative, nó thường được dùng để thiết lập vị trí cho một phần tử mà vị trí của phần tử này sẽ phụ thuộc vào phẩn tử mẹ của nó đang sử dụng giá trị relative. Nhìn ví dụ dưới đây bạn sẽ hiểu hơn về giá trị này của position.
Cú pháp: position:absolute;

Ví dụ về sự tác động của thuộc tính position với giá trị absolute
- Số 1 là khung lớn nhất chứa toàn bộ nội dung và các khung nhỏ hơn. Mặc dù ô màu đỏ nằm trong khung số 2 nhưng vì
positioncủa nó có giá trị làabsolutenên nó sẽ lấy khung lớn nhất làm neo để xác định vị trí mà không phải là khung nhỏ kia.
Thuộc tính position với giá trị fixed
Đây là giá trị dễ sử dụng và cũng hay được sử dụng để cố định một phần tử trên website dựa theo khung trình duyệt. Khi sử dụng giá trị này, mọi thuộc tính như left, right, top, bottom, đều dựa vào khung của trình duyệt làm điểm neo, và mọi hoạt động di chuyển của các phần tử sẽ không ảnh hưởng đến nó.
Cú pháp: position:fixed;

Ngoài ra tương tự như các thuộc tính khác, position cũng có giá trị là initial (nhận giá trị mặc định) và inherit (kế thừa giá trị của phần tử cha).
Trong bài sau mình sẽ giới thiệu cho bạn về >thuộc tính chuyển đổi transform trong CSS3.




![[CSS Căn bản] Responsive sử dụng truy vấn media trong CSS](https://tuandc.com/wp-content/uploads/2017/07/use-CSS.png)